What is Cufon?
Yea, that’s what I thought too. Chances are good that if you’re not into website design or development you’ll never come across cufon. And chances are also good that even if you are into web development you might never come across cufon.
But since I am into site design and development and since I did encounter cufon, I thought it was cool enough to share with the rest of you. So what exactly is cufon?
In my most basic understanding, cufon is a text replacement tool. More specifically, cufon is a font replacement tool since the actual text is not altered. It is useful for web designers who want to use fonts that are not web safe and do not want to use a image to display text.
Font replacement tools are not new. Cufon is an newer alternative to sIFR. I have not ever used sIFR but my research tells me that between the two, advantage goes to cufon since it is easier to use. Also, since cufon is javascript based and sIFR is Flash based, cufon text should display just fine on mobile Apple devices such as the iPhone and iPad.
Where can I see cufon?
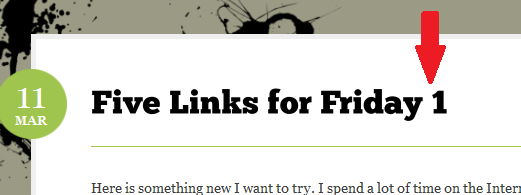
Check out the title of this post. That is a ‘cufonized’ font. In fact, that’s how I learned about cufon. Last Friday I wrote a post called Five Links for Friday #1. After I published the post I looked at the title. Here is what I saw:
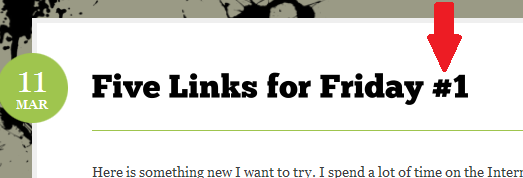
In the title of my post I knew I put a number sign in there. But why wasn’t is showing up on the page (see red arrow)? Searching for the answer lead me to cufon. A fix here and a fix there and we now have:
Much better.
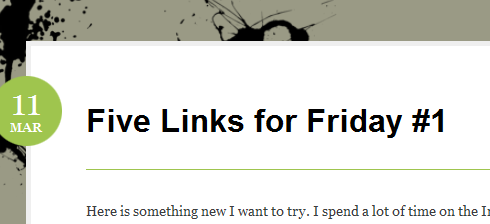
So what does the non-cufonized title look like? Check this out:
See how the font is different? The font you see in this image is a web-safe Arial font. The font you see in the first two examples (and the active font used in the rest of my posts) is a non-web-safe font called Chunk Five. When the page loads, a short script is executed that replaces the Arial font with the same text using the Chunk Five font. The end result is that you see a nicer looking website.
So what is the point?
Simple answer: design. My first thought was that this would be useful for displaying logos as text. However, after thinking about it for a bit, logos are probably not the target solution because (1) logo text is usually short and can be added in the ‘alt’ tag property and (2) logos usually contain graphics other than text.
I don’t think it would be good for paragraph text. I say this because looking at the source code of post-cufonized text, there seems to be a lot of overhead involved. Long blocks of text could take a long time to re-image as the cufonized version and people visiting your site could get tired of waiting.
My guess is that cufonized text is probably best suited for headings (like on this site). In a heading situation we might want a little more design than regular font but don’t want to take the time to create an image every time we create another heading. Cufon is a great solution for this.





No comments yet.